很久没写过页面了,现在写起来也觉得捡起来还是挺快的。
当时遇到了这样的问题,我有一个大的div包涵了整个网站,有网页头部,中部还有底部。头部就是一个标题,中部就是几张图片跟文字排版,结果左右两边的图片边距不一样,这根本就不是我一开始想要的排版,在几经修改下,如下。
1.把图片的那个div设为margin:0 50px;这样就是上下边距为0,左右边距各位50。样式如下:
body{margin:0;padding: 0px; width:1440px;height:500px;background-color: #F0F0F0;font:"微软雅黑";}#top{height:60px;line-height: 60px;text-align: center;margin-top: 20px;}#middle{height: 400px;margin:0px auto;}.left{height: 400px;float: left;text-align: left;margin:10px 50px;}#bottom{height: 40px;line-height:40px;clear: both;} 2.底部的文字一直没有下去,而是贴着图片的文字,设了高度、行高 ,都没有效果,后来想到了清除前面的样式:clear:both;解决了问题。
欢迎加入我们的团队 ni欢迎加入我们的团队
姓名:11 1233232 23232 34343
姓名:11 1233232 23232 34343
姓名:11 1233232 23232 34343
姓名:11 1233232 23232 34343
网页底部网页底部
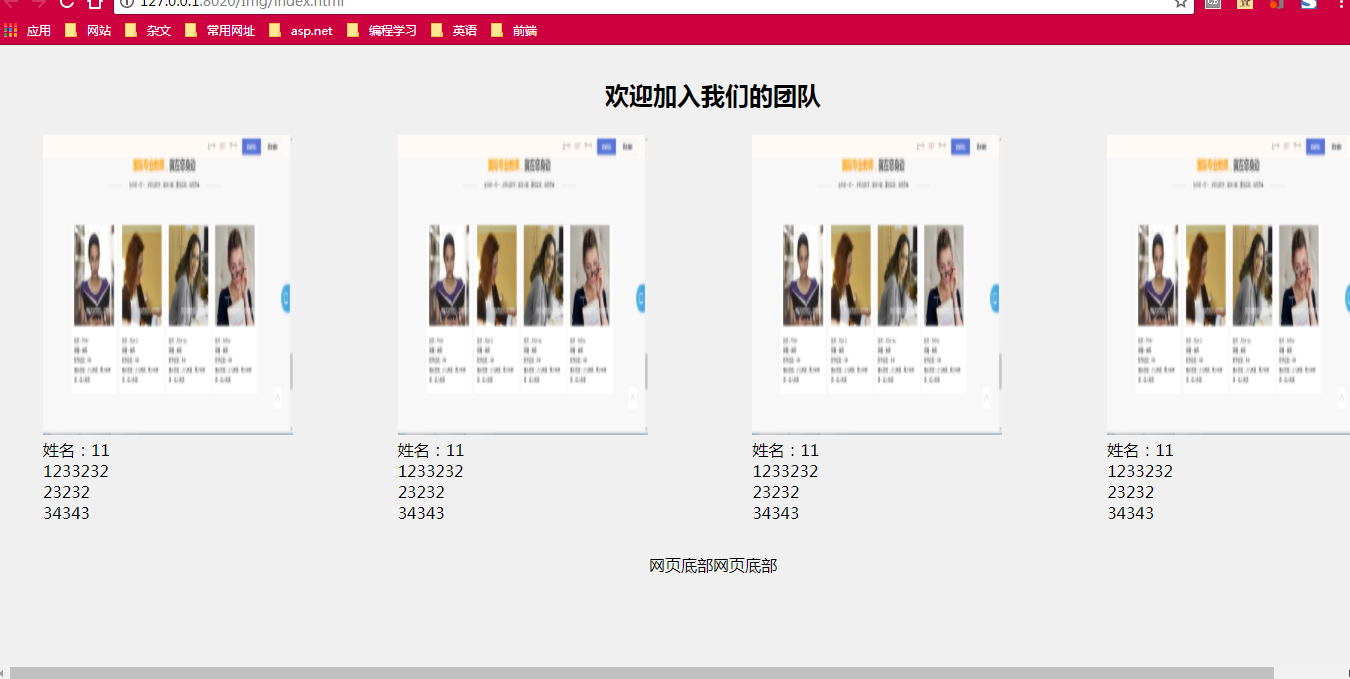
网页的最终效果图如下: